For a long time, I resisted buying a smart phone because the data plans were so expensive. I had been using a T-Mobile prepaid plan on a basic phone that worked out to 10¢ a minute. I was paying about $20 a month, no thanks to unwelcome solicitors. Getting phone service from a major carrier would have meant facing a phone bill that was suddenly $80 a month or more. That would have been a 400% increase in my phone expenses. When Metro PCS recently offered a smart phone plan for $30 a month, it finally made sense to consider one. My phone expense would only jump $10 a month or 50%. Not so bad. I went in and got myself set up with an LG Motion 4G phone with the Ice Cream Sandwich version of the Android operating system. I very quickly fell in love with it.
Now that I have a smart phone, I’m coming up with all kinds of ideas for apps that should be on it. A couple of them are related to little side jobs that I do. I’ve looked online for the type of app I need, but there were really only a couple of options, and one of them turned out to be highly unreliable. (I’ll get into that in a later post since the type of unreliability I encountered is the sort of thing a good professional programmer needs to keep in mind when designing and coding an app.) The lack of applicable apps indicated to me that there might actually be a viable market for what I had in mind, even if it was niche market. So I decided to write Android apps with the intention of actually marketing them.
The Android SDK can be set up in Windows, Mac OS, or Linux. I have Windows computers, so the following will be most relevant to those with Windows computers.
I’m a visual learner, so I like videos. I found this great video on how to set up an Android development environment on Windows 8 on YouTube. Thank you, Mark Fleming. You can find similar tutorials on his YouTube channel.
Before you get started, the Android developer site has a nice introduction to the features of the Eclipse IDE and Android SDK. You can find it here: http://developer.android.com/tools/index.html
The first step to getting set up is installing the Java JDK. You can find it by searching for “Java JDK” in a browser. Select the result on the oracle.com site. The path at the time of this writing is: http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
For my system, I selected my download from the list in the Java SE Development Kit 7u15 box. There are two options for Windows: a 32-bit version (Windows x86) and a 64-bit version (Windows x64). In deciding which to choose, keep in mind that if you install the 64-bit Java JDK, you will need to install the 64-bit Android SDK. Likewise, if you choose the 32-bit Java JDK, you will need to install the 32-bit Android SDK. Click the “Accept License Agreement” radio button and then click on the link for the download appropriate for your computer and run the installation.
After you have the Java JDK installed, you can install the Android SDK located on the developer.android.com site. At the time of this writing, the download page is at: http://developer.android.com/sdk/index.html
If you don’t already have Eclipse on your computer, then click the big blue button on the right side of the screen. Other installation options are available lower on the page. After you click the button to download, you will be asked to accept the terms and conditions. For Windows users, you must then select 32-bit or 64-bit. Remember, the one you select must match the version you selected for Java. Once you have done that, then you can click the big blue download button that will appear under your selections.
The Android SDK and Eclipse package come in a zip file. The package is quite large, so you may want to go get a cup of coffee while you wait for the download. When the download is done, extract all of the files. You can do the extraction in your download folder. The extraction will take quite a bit of time, too. You will end up with an adt-bundle-windows-x86_64 folder (if you installed the 64-bit version) with another adt-bundle-windows-x86_64 folder inside of that. You can then move the latter folder to wherever you want to run the programs from. When I installed on my Windows 8 system, I had issues with paths with spaces in them. It is recommended that you avoid folder names with spaces in them, so the usual “Program Files” folder may not be your best choice of locations. In my case, I created a new folder called AndroidDevelopment in my C: drive and moved the inner adt-bundle-windows-x86_64 folder to there.
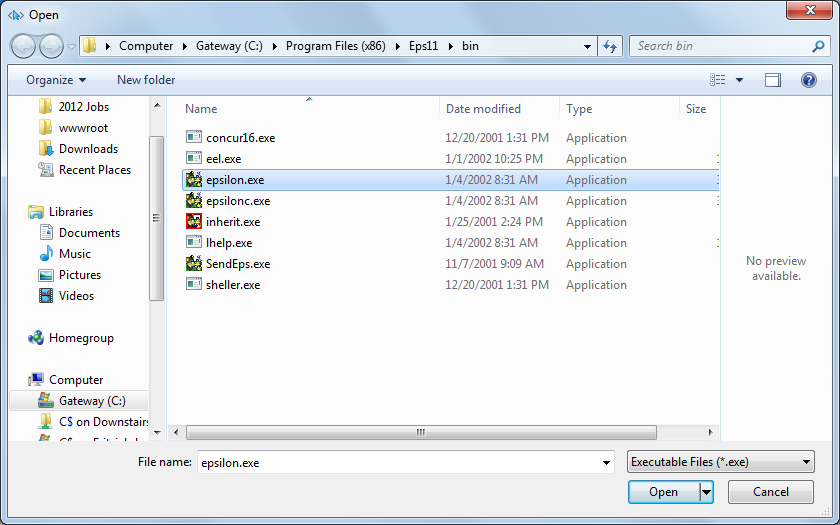
At this point, you may want to create a shortcut on your desktop for the program. Within the adt-bundle-windows-x86_64 folder, go to the eclipse folder. Find eclipse.exe in the list. It has a purple icon. Right-click on eclipse.exe and then click Copy. Go to your desktop, right-click where you want your shortcut, and then click “Paste shortcut.”
You are now ready to run Eclipse.